고정 헤더 영역
상세 컨텐츠
본문
기초부터 정리를 하기 위해 적는 글이다.
사람으로 표현하자면, html은 골격, 체형을 뜻하고, css는 외형을 꾸미는 모든 것을 의미한다. 그리고 javascript는 동작을 의미한다. 일종의 근육? 행동이랄까.
즉, html은 뼈대를 의미하고(건물로 비유하면 기본 골격, 골자), css는 꾸미기(건물로 비유하자면 인테리어), javascript는 어떤 액션을 취했을 때 나오는 무언가를 의미한다.
html은 크게 head와 body로 나뉘어진다.
body는 우리가 흔히 보는 홈페이지에 표현되는 내용이고, head는 그 외의 속성 정보를 담는다.
보통 우리가 홈페이지를 개발할 땐 body 영역을 주로 쓰며, head는 분석 스크립트를 심는다거나 메타태그, 페이지설명 등 SEO를 위한 영역으로 사용한다.
기본 구조는 아래와 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> 타이틀 </title>
</head>
<body>
</body>
</html>
자주 사용하는 태그들은 다음과 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>봉드로이드 | HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>구역구분</div>
<p>문단구분</p>
<ul>
<li> 리스트1 </li>
<li> 리스트2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그.</h1>
<h2>h2는 소제목입.</h2>
<h3>h3~h6도 각자의 역할이 있는데, 잘안씀.</h3>
<hr>
span 태그: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그: <img src="https://www.google.co.kr/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png" />
<hr>
input 태그: <input type="text" />
<hr>
button 태그: <button> 버튼</button>
<hr>
textarea 태그: <textarea>텍스트영역</textarea>
</body>
</html><div> 구역구분은 표라고 생각하면 쉽다.
<p>는 말 그대로 문단, 문장을 구분하는 것이기 때문에 <p>로는 잘 바꿈, 가로 구분 외에는 어렵다.
하지만 <div>는 표와 같다고 본다면, 화면을 그릴 수 있다. 엑셀 장인들 보면 엑셀 칸으로 그림 그리듯이, 표로 구분된다면 극도로 작게 표를 만들어 구획하고(도트 그림처럼), 그걸로 영역을 나눈다. 즉, 사이트의 영역 구분은 그냥 다 <div>로 한다고만 생각하자.
그렇다면 css는 어떻게 사용할까?
보통 파일을 따로 분리해 관리하지만, 이번에는 그냥 하나의 html에 넣어봤다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>봉드로이드 | HTML 기초</title>
</head>
<style>
.title {
background-image :url("https://cdn.pixabay.com/photo/2023/03/04/20/07/coffee-7830087_1280.jpg");
background-size: cover;
background-position: center;
border-radius: 10px;
padding-top: 40px;
width: 300px;
height: 200px;
color :white;
text-align: center;
}
.wrap{
/* background-color: green; */
width: 300px;
margin: auto;
}
</style>
<body>
<div class="wrap">
<div class="title">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<p>ID : <input type="text" /></p>
<p></p>PW : <input type="text" /></p>
<button> 로그인 하기 </button>
</div>
</body>
</html>
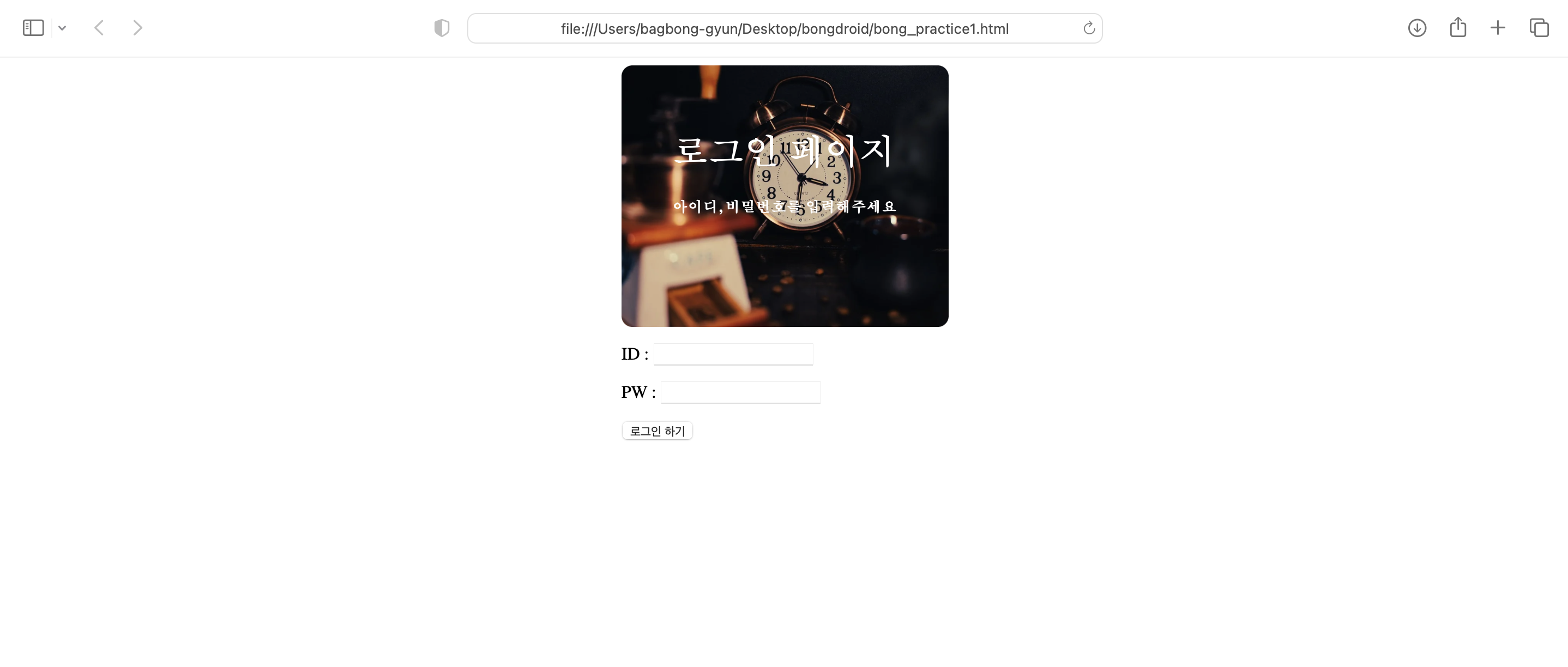
위와 같이 작성하면 아래와 같이 나온다.

css를 사용해 꾸미기 시작하려면 다음과 같이 해야한다.
1. 꾸미고자 하는 영역 구분하기 ▶︎ 보통 <div>를 활용해 구역을 나눔.
2. 꾸미고자 하는 영역의 class 이름 지정하기 ▶︎ 1번에서 구역을 지정한 곳에 class 명을 넣음.
ex) <div class="title"> ~꾸미고자 하는 영역~ </div>
3. 원하는 <style> 만들어 꾸미기 ▶︎ 폰트 색상, 영역 크기, 배경 색상/이미지 등 원하는데로 꾸밈. 단, 특정 클래스를 지정해줘야함. 아래 예시대로라면 class명 title 영역의 배경색을 초록색으로 지정하는 것임.
ex) <style> .title{ background-color:green; } </style>
** 단, css를 사용할 때, 부모-자식 구조로 적용된다는 것을 알아야 한다.
예를 들면, 위 스크립트의 경우 클래스명 "wrap" 안에 "title"이 들어가 있다.
즉, wrap의 스타일이 먼저 적용되고, title의 스타일이 적용된다. wrap에서 폰트 컬러를 green으로 하고, title에서 폰트 컬러를 red로 한다면? 전체가 green으로 되었다가 title만 red로 변하는 것이다. 즉, title을 제외한 모든 폰트 컬러가 green이고, title만 red컬러가 적용되는 것이다.
다만 이런게 쌓이고 쌓여 많아지면, 웹페이지 속도가 느려질 수 있기 때문에 구조를 잘 짜야 한다.
자주 사용하는 css는 다음과 같다.
배경관련
background-color
background-image
background-size
사이즈
width
height
폰트
font-size
font-weight
font-family
color
간격
margin
padding
여기서 하나의 팁을 더하자면, 아래 3가지는 세트로 사용하자.background-image :url("이미지주소");background-size: cover;background-position: center;
각각, 이미지를 불러오고, 사이즈를 조정하고, 이미지의 위치를 조정하는 것이다.
그렇다면 javascript는 어떻게 사용할까?
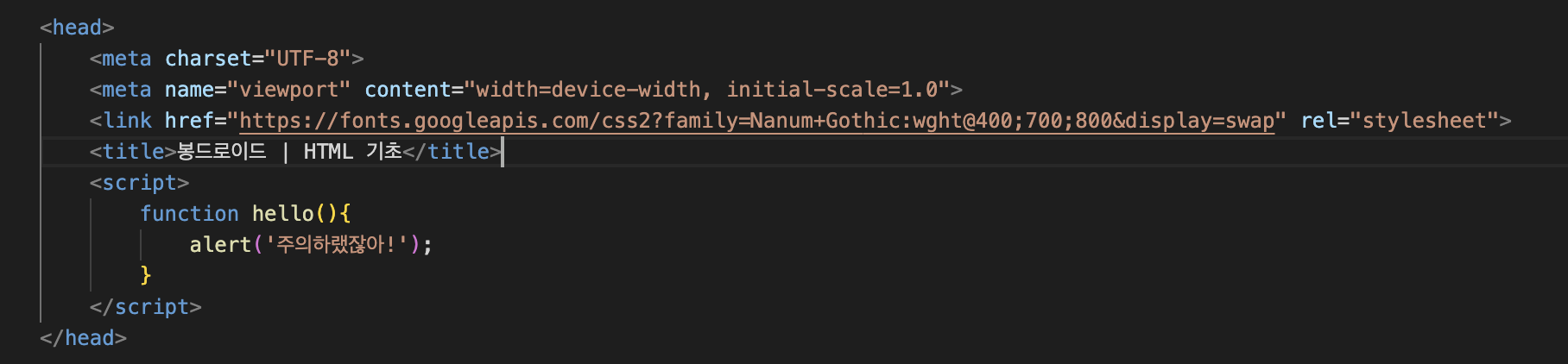
1. 우선 <head> 영역에 script를 만들어야 한다.

<script>
function hello(){
alert('주의하랬잖아!');
}
</script>여기서 hello 는 다른 것으로 바꿔도 된다.
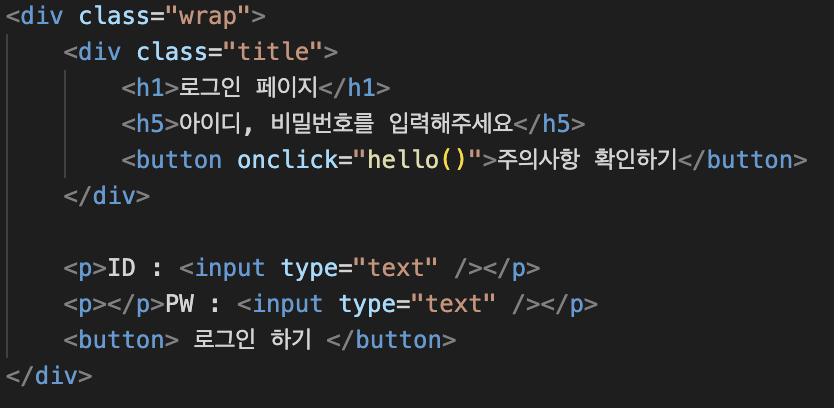
2. 특정 행위를 할 영역에 해당 function을 연결한다.

나는 [주의사항 확인하기] 버튼을 눌렀을 때, 무언가 작동했으면 했다.
그래서 헤당 button 안에 아래와 같이 넣어놨다.
<button onclick="hello()">주의사항 확인하기</button>
버튼을 눌렀을 때(onclick) hello()를 불러 오라는 내용이다.
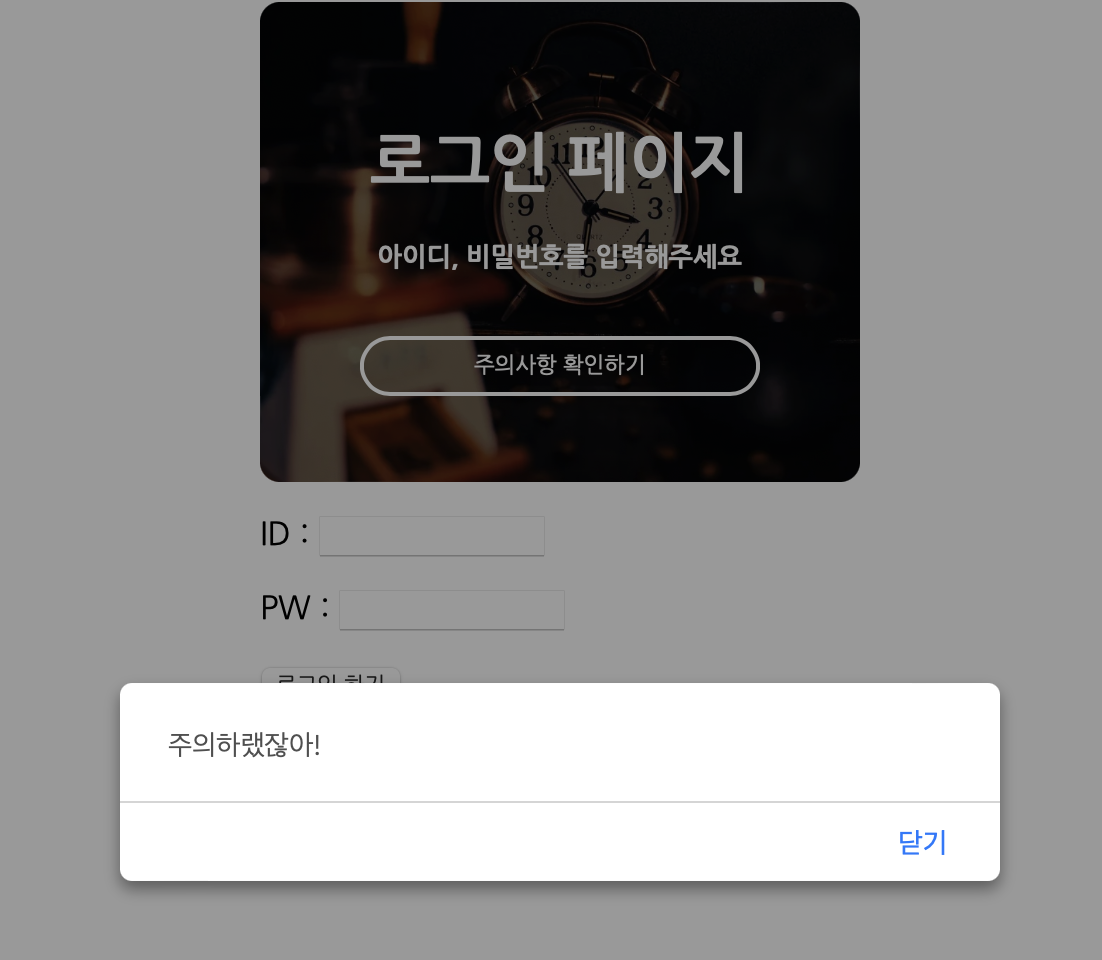
3. 결과를 확인해보자.

내가 버튼을 눌렀을 때, hello()를 호출했고, hello()가 호출되면, alert('주의하랬잖아!');가 뜨도록 했다.
즉, '주의하랬잖아!'라는 문구의 얼럿창을 띄우는 게 작동되는 것이다.
'7. 봉드로이드_개발공부' 카테고리의 다른 글
| 특정 영역 불투명도 조절하는 방법(linear-gradient) (0) | 2024.10.04 |
|---|---|
| 부트스트랩 사용 방법(사이트 손 쉽게 꾸미기) (0) | 2024.10.04 |
| css 파일 분리는 어떻게 해야하나요? (0) | 2024.10.03 |
| 사이트에 내가 원하는 폰트 적용하는 방법(ft.구글 웹 폰트) (0) | 2024.10.03 |
| VS CODE 설치하기 (2) | 2024.10.02 |




