고정 헤더 영역
상세 컨텐츠
본문
jQuery는 javascript가 편하게 작동하도록 미리 작성해둔 라이브러리다.
즉, 부트스트랩이 css 라이브러리라면, jQuery는 자바스크립트 라이브러리다.
라이브러리는 꾸러미, 모음집 정도로 이해하면 쉽다.
[jQuery 참고 사이트]
https://www.w3schools.com/jquery/jquery_get_started.asp
W3Schools.com
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
css로 꾸밀 때는 class 이름으로 어떤 것을 꾸밀지 '지정'했다면,
jquery로 작동을 할 때는 어떤 것을 작동할지 id로 '지정'해야한다.
다만 차이점은 css는 지정해서 꾸미는 것이기에 일방향 이라면, jQuery는 특정 액션에 어떤 결과값을 보여주는 쌍방향 이라는 점 이다. 그렇기에 조금 더 복잡하지만 최대한 쉽게 정리해봤다.
그렇다면 어떻게 사용할까?
우선 기본적인 코드를 먼저 공유한다.
값 넣기 ➜ $(’#id’).val(’특정값’)
값 가져오기 ➜ $(’#id’).val()
숨기기 ➜ $(’#id’).hide()
보여주기 ➜ $(’#id’).show()
다지우기 ➜ $(’#id’).empty()
데이터 추가 ➜ $(’#id’).append()
사용하는 형식은 $('#id값).코드 이다.
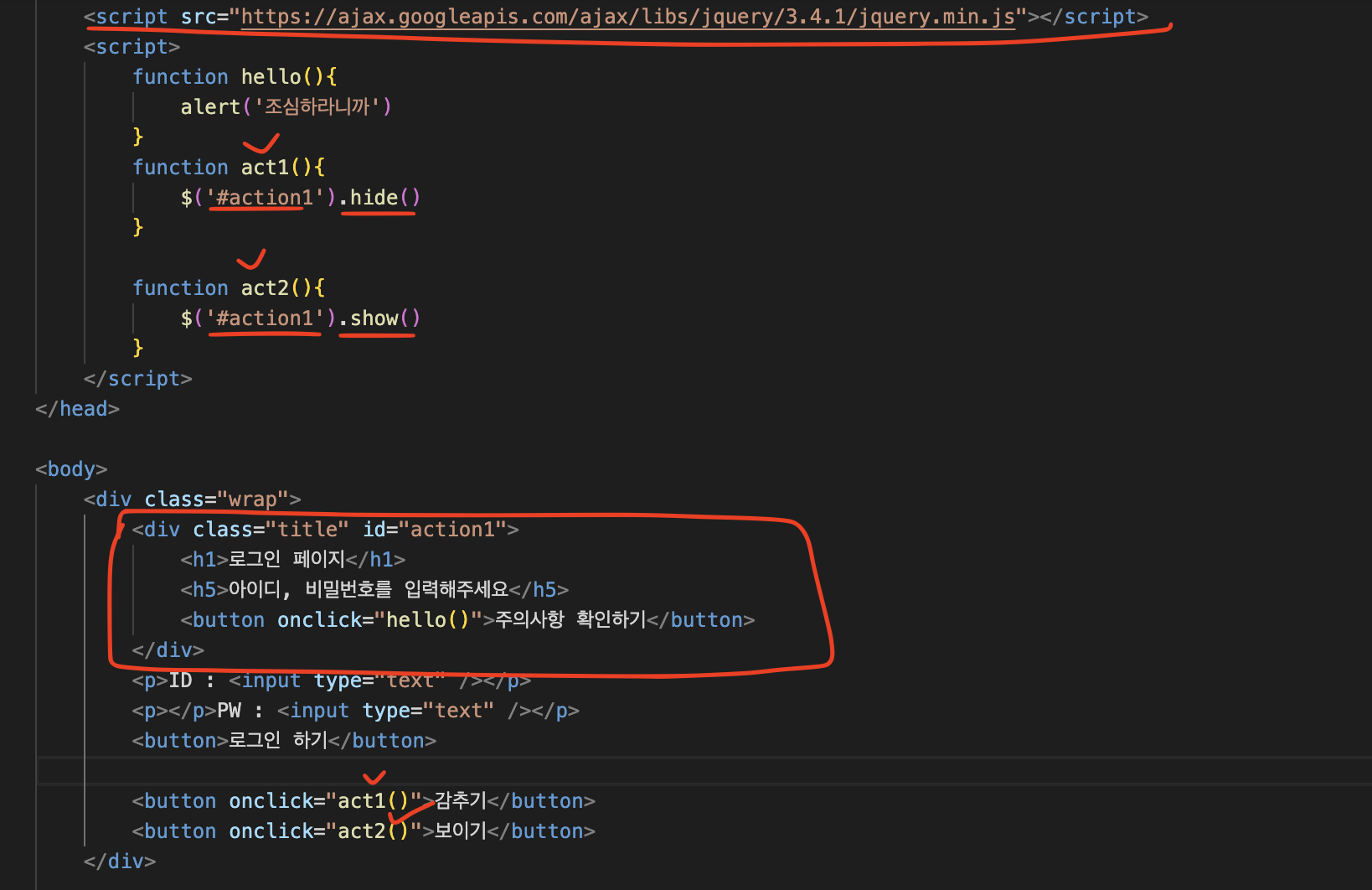
1. 구현을 위해선 jQuery CDN을 <head>~</head>영역에 넣는다.
위 url에 들어가서 확인해보면 알겠지만, 아래 스크립트를 삽입하면 된다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
2. 그리고 원하는 영역을 div로 감싸서 id값을 입력한다. (아래 이미지에선 action1 으로 정의함.)
3. <head>영역에 <script>를 만들어 function 함수를 만든다. 사용하는 방법은 아래 이미지를 참고하고, 코드는 위 기본 코드를 참고한다. (아래 이미지에선 act1(), act2()로 정의함)
4. 동작이 가능하도록 하는 조건(아래 이미지에선 버튼 클릭[onclick])을 넣는다.

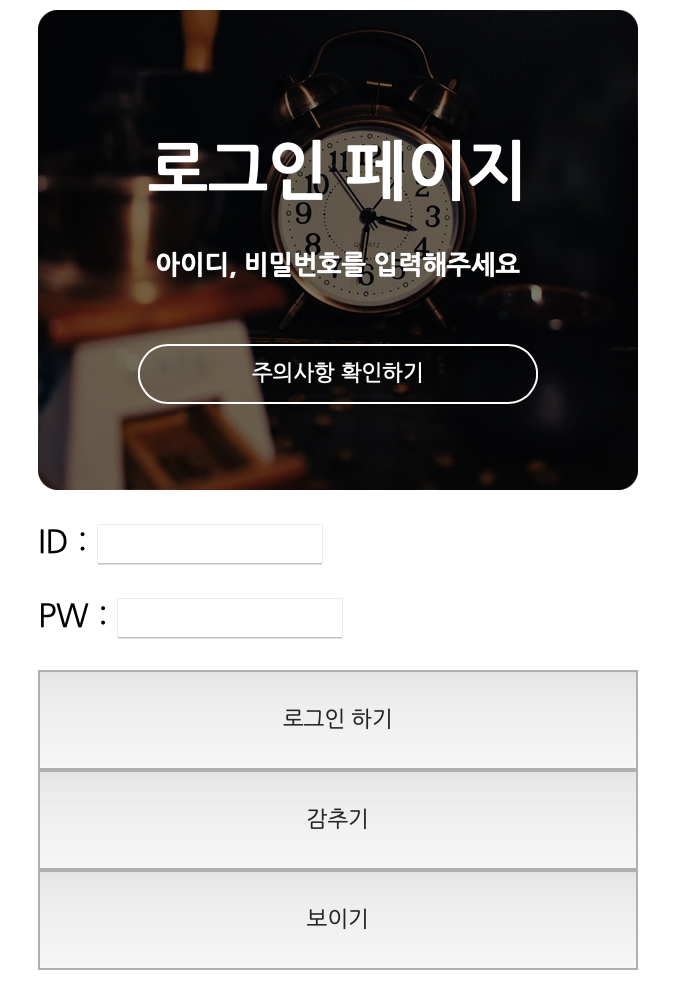
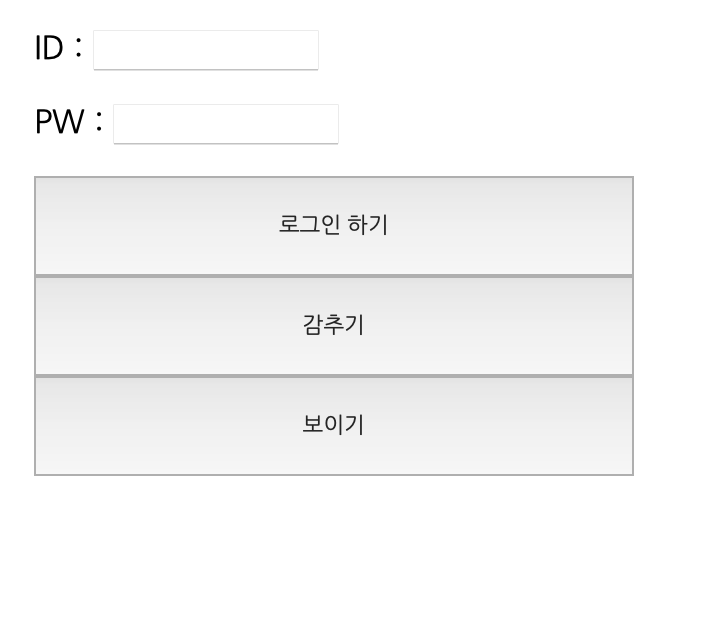
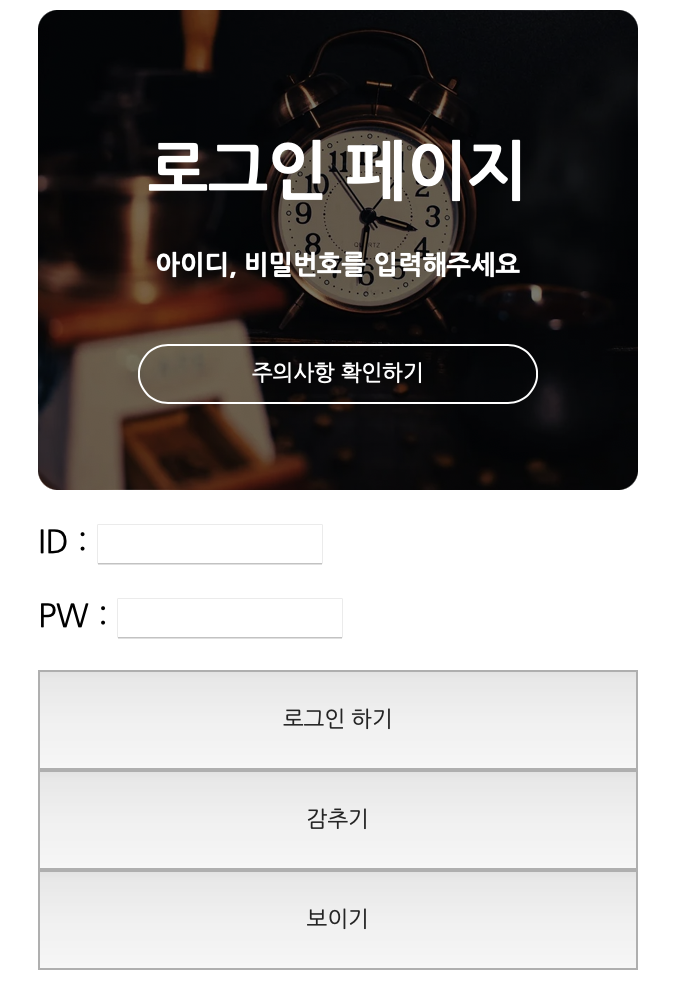
그럼 아래와 같이 작동한다.



3. 그렇다면, 특정 값을 입력한다거나 입력된 값을 리스트로 만드는 건 어떻게 할까?
우선 불러온 값을 그대로 입력하면 화면에 깨져서 나올 수 있기 때문에, 원하는 위치에 넣기 위해선 html화 해야한다.
그러기 위해서 아래와 같은 스크립트를 사용한다.
let temp_html = `<button>버튼입니다.</button>`
// 주의사항. 작은 따옴표가 아닌, 빽틱을 사용하는 것임.
// 아직은 <button>~</button> 하는 문자열이 들어가 있는 것임.
$('#id').append(temp_html)
// 위와 같이 써야 문자열을 html화 하는 것임.
아래 코드를 보면 다음과 같다.
텍스트입력박스(id값 input-txt)에 값을 입력하면,
$('#input-txt').val() 값을 가져와 txt라고 정의된 변수에 값을 넣는다.
그 값은 <li>${txt}</li> 형태로 들어가, temp_html이라고 정의된 변수에 html 형태의 텍스트가 들어간다.
만약 txt라고 정의된 값이 빈칸이라면(txt == ''), '입력하세요!'라는 얼럿창이 뜨고,
아니라면(값이 있다면), id값이 txtlist에 temp_html을 붙여넣고, html화 해라.($'#txtlist').appen(temp_html))
html화 했기에 <ul id="txtlist"> <li>test</li> <li>테스트</li> <li>입력한값</li> </ul> 형태로 들어가 화면에는 리스트가 추가된 것으로 보여지는 것이다.
그리고 다지우기 버튼을 클릭하면(onclick="aaa_remove())txtlist에 있는 모든 것을 비워라($('#txtlist').empty())
<head>
<script>
function aaa() {
let txt = $('#input-txt').val()
let temp_html = `<li>${txt}</li>`
//아래 if문을 안쓰고, 그냥 아래와 같이 출력만 해도 된다.
//$('#txtlist').append(temp_html)
if(txt ==''){
alert('입력하세요!')
} else {
$('#txtlist').append(temp_html)
}
}
function aaa_remove() {
$('#txtlist').empty()
}
</script>
</head>
<body>
<div class="question-box">
<h2>HTML 붙이기/지우기 연습</h2>
<h5>1. 텍스트를 입력하면 아래 나오게 하기</h5>
<h5>2. 다지우기 버튼을 만들기</h5>
<input id="input-txt" type="text" placeholder="여기에 텍스트 입력" />
<button onclick="aaa()">텍스트 입력하기</button>
<button onclick="aaa_remove()">다지우기</button>
<ul id="txtlist">
<li>test</li>
<li>테스트</li>
</ul>
</div>
</body>
'7. 봉드로이드_개발공부' 카테고리의 다른 글
| python(파이썬) 기본 문법 정리 (0) | 2024.10.07 |
|---|---|
| Ajax는 무엇이고, 어떻게 사용하나요? (2) | 2024.10.06 |
| javascript 기본 개념 총 정리! (2) | 2024.10.05 |
| 특정 클래스 안에 있는 객체(버튼)만 수정하고 싶어요. (2) | 2024.10.05 |
| 특정 영역 불투명도 조절하는 방법(linear-gradient) (0) | 2024.10.04 |





