고정 헤더 영역
상세 컨텐츠
본문
내 블로그의 최신 작성 글들을 내 사이트에 소개해보고 싶었다.
그래서 티스토리 RSS 피드를 가져와 노출하는 걸 해보려고 했다.
근데 생각보다 어려웠다.
단순히 메타태그 가져와서 노출하는 정도 수준이 아니었다.
무슨 봇 취급당해서(?)인지 크롤링이 아예 안되는 상황도 발생했었다.
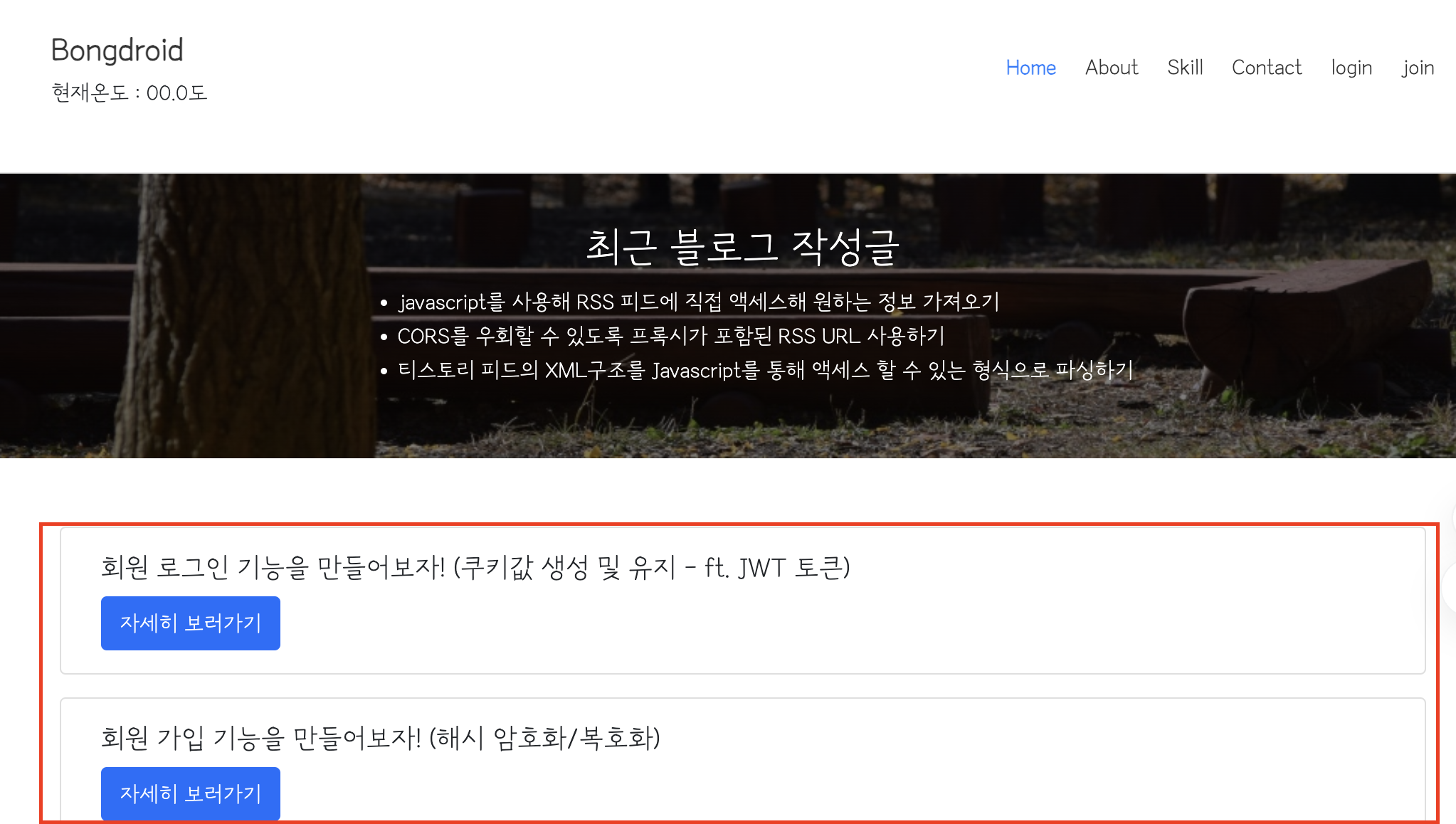
다행히 아래와 같이 어찌저찌 구현은 했다.

그럼 코딩을 공유해보자.
타이틀과 헤드/푸터 영역은 삭제했다.
부트스트랩을 사용해 간단히 꾸몄다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<title>마켓 플레이어, 마케터 봉의 티스토리</title>
</head>
<body>
<div class="container mt-5">
<div id="rssFeed" class="row"></div>
</div>
<script>
async function fetchRSS() {
const rssUrl = 'https://marketerbong.tistory.com/rss';
const proxyUrl = 'https://api.allorigins.win/get?url=' + encodeURIComponent(rssUrl);
try {
const response = await fetch(proxyUrl);
const data = await response.json();
const parser = new DOMParser();
const xmlDoc = parser.parseFromString(data.contents, "application/xml");
const items = xmlDoc.querySelectorAll("item");
let rssHTML = "";
items.forEach(item => {
const title = item.querySelector("title")?.textContent;
const link = item.querySelector("link")?.textContent;
const description = item.querySelector("description")?.textContent || "No description available.";
rssHTML += `<div class="card">
<div class="card-body">
<h5 class="card-title" style="width:1200px; max-width: 100%;">${title}</h5>
<a href="${link}" class="btn btn-primary ">자세히 보러가기</a>
</div>
</div>
<p></p>`;
});
document.getElementById('rssFeed').innerHTML = rssHTML;
} catch (error) {
console.error("Error fetching the RSS feed:", error);
document.getElementById('rssFeed').innerHTML = `<div class="col-12">
<p class="text-danger">Error loading feed.</p>
</div>`;
}
}
window.onload = fetchRSS;
</script>
</body>
</html>
구현하는데 핵심은 아래 3가지이다.
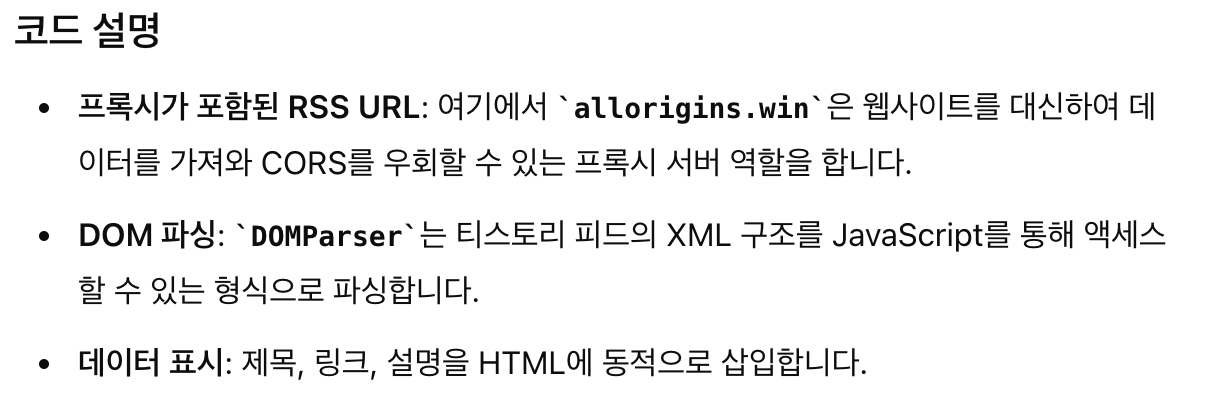
1. 프록시가 포함된 RSS URL
2. DOM파싱
3. 원하는 데이터 표시(제목, 링크 등)
그런데 그냥 마케터인 내가 어떻게 프록시가 뭐고, 돔파싱이 뭐고 알까..
그나마 DOM구조는 GTM 때문에 조금 들어는 봤는데, 프록시...? 이건 예전 대행사 다닐때 VPN 우회하려고 했던 것 같은데, 자세한 건 아무것도 모른다. 그냥 그렇게 불렀던 기억만 있을뿐.
우선 저 3가지가 핵심인지도 난 몰랐다.
그래서 챗GPT한테 물어보니, 코드를 대략적으로 짜주면서 아래와 같이 정리해줬다.

하라는 대로 했더니, 처음엔 cors-anywhere.herokuapp.com 과 같은 무료 프록시를 알려주더라.
근데 안되어서 다시 물어보니 많은 요청이 있을 땐 제한되거나 차단될 수 있다고 알려줬다.
혹은 유명한 무료 프록시는 티스토리 같은데에서 해당 프록시를 통한 접근을 차단했을 수도 있다고 알려줬다.
※ 프록시란? 뭔지 몰라서 찾아봤더니, 쉽게 말해 '이용자와 서버 사이의 다리 역할을 하는 중간 서버'라고 한다. 보통 보안이나, 우회접속을 차단하려 할 때 사용한다더라.
1. 그렇게 rss URL을 proxy URL로 접속해 차단을 풀고, fetch()함수를 활용해 RSS 리스트를 가져왔다.
처음에 proxy URL을 안쓰고, 그냥 rss URL로만 fetch()함수로 호출했더니, 안되어서 GPT한테 물어보다 보니, 여러 프록시 접근 방법을 알려줬다.
2. 다음으로 XML 구문을 분석하기 위해, DOMParser()를 사용했다.
const parser = new DOMParser();
위 한 줄이 2번을 의미한다.
3. querySelector를 사용해 제목, 링크와 같이 원하는 데이터를 추출했다.
const items = smlDoc.querySelectorAll("item");
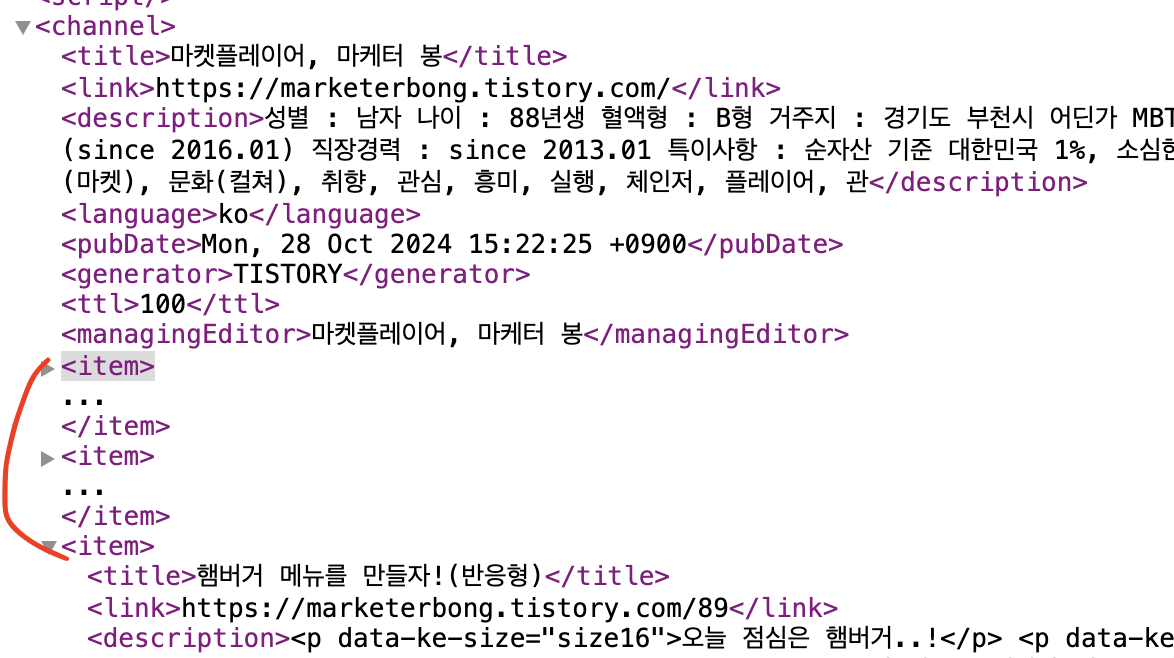
티스토리 rss URL에 들어가보면, 포스팅들이 item으로 묶여있다.
그래서 item을 모두 가져와서, 여기서 내가 원하는 정보들(title, link, description 등)을 가져왔다.

4. rssFeed에 추출한 내용을 HTML화하여 동적으로 삽입했다.
다만 아쉬운 것은 rss URL에 10개 아이템만 표시된다는 것이다.
모두 표시할 수 있는 방법이 없을까 고민해봐야겠다.
그리고 카테고리 별로 불러오는 방법도 고민해봐야겠다. 그렇게 불러온 아이템(포스팅)들을 자유롭게 내 사이트에 배열하는 것 까지 해볼 예정이다.
'7. 봉드로이드_개발공부' 카테고리의 다른 글
| 기상청 날씨 api를 내 사이트에 적용해보자 & 웹api(api url) 만들기 (0) | 2024.11.01 |
|---|---|
| 기상청 날씨 api를 확인해보자!(w. 공공데이터포털) (1) | 2024.11.01 |
| 특정 등급의 회원만 접근 가능한 페이지를 만들자! (0) | 2024.10.29 |
| 회원 탈퇴 기능을 만들어보자! (0) | 2024.10.29 |
| 비밀번호 변경 기능을 만들어보자! (ft. JWT 암호화/복호화) (0) | 2024.10.28 |




