7. 봉드로이드_개발공부
특정 영역 불투명도 조절하는 방법(linear-gradient)
마켓플레이어, 마케터 봉
2024. 10. 4. 19:25
ppt를 하다보면 제목을 돋보이게 하기 위해 불투명한 박스를 만들곤 한다.
그리고 배경이 너무 심심해서 이미지를 넣고, 불투명도를 조절해서 텍스트를 강조한다.
아래 코드는 바로 그 불투명도를 조절하는 것이다.
background: linear-gradient(217deg, rgba(255,0,0,.8), rgba(255,0,0,0) 70.71%),
linear-gradient(127deg, rgba(0,255,0,.8), rgba(0,255,0,0) 70.71%),
linear-gradient(336deg, rgba(0,0,255,.8), rgba(0,0,255,0) 70.71%);
아래와 같이 바꾸면?
background: linear-gradient(217deg, rgba(255,0,0,.8), rgba(255,0,0,0)),
linear-gradient(127deg, rgba(0,255,0,.8), rgba(0,255,0,0)),
linear-gradient(336deg, rgba(0,0,255,.8), rgba(0,0,255,0));
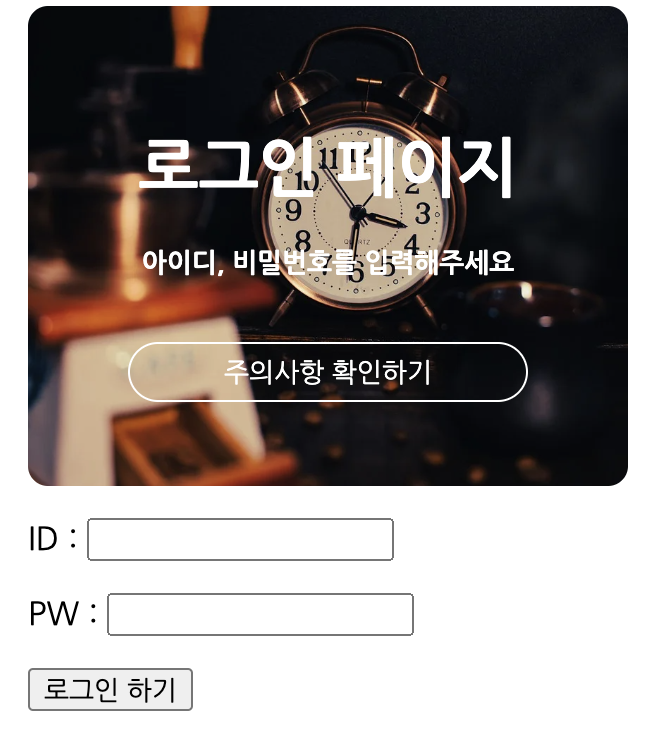
이걸 응용해서, 로그인 페이지에 들어간 이미지 불투명도를 조절해보자.
[원래 코드]
background-image: url('https://cdn.pixabay.com/photo/2023/03/04/20/07/coffee-7830087_1280.jpg');
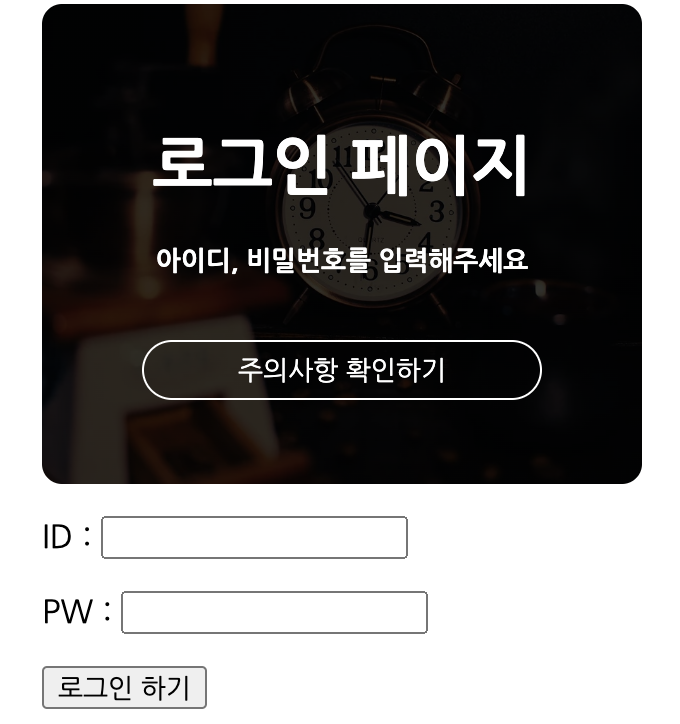
[불투명도 적용한 코드] ▶︎ rbga는 각 rbg에 맞는 컬러를 넣고(흰색은 255, 255,255), 불투명도 퍼센트를 넣는 것임. 80% 어둡게 한것.
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.8), rgba(0, 0, 0, 0.8)), url('https://cdn.pixabay.com/photo/2023/03/04/20/07/coffee-7830087_1280.jpg');
이미지를 비교하면 다음과 같다.


[참고]
rbga : 현재 css에만 영향을 끼친다.
ex) background-color: rbga(255,255,0,0.8)
opacity : 자식, node, css에 전부 영향 끼친다.
ex) background-color: yellow
opacity: 0.8